On February the 4th 2021, the Admin Console available at https://console.kuzzle.io will be updated from v3.x to v4.0.
[ 🇫🇷 Version française par ici ]
Today, It is with great pride that we announce the release of the version 4.0 of the Kuzzle Admin Console, a deep rewrite that took us more than a year to complete. This new version includes a complete interface redesign, improved stability through thorough end-to-end tests, better offline state, and a lot of tiny details that, we hope, will make your day to day experience more pleasant.
Let’s dig into the details!
New design
The Kuzzle Admin Console went through several design iterations. It started as an AngularJS application, featuring a Material Design-ish UI. Then we completely rewrote it in VueJS (we were early adopters of this framework by the way, right before the 1.0 came out) and kept this Material Design orientation by adopting a CSS library called MaterializeCSS. It was cool at that time. But very quickly we started feeling that massive CSS libraries aren’t in sync with the component-oriented design that libraries like Vue and React have promoted in the last few years. We felt the need to have the CSS encapsulated in the component, but we hadn’t the work bandwidth to implement it for all our components. So, we kept it that way, accumulating technical debt year after year. The moment this debt blocked one simple enhancement, well… That was the spark that lit the fire. It was obvious we had to rewire the UI with a proper component library, like the ones we’ve seen emerging during these years. We could keep the Material style (Vuetify is one great library, actually), but we opted for Bootstrap, which we preferred esthetically. So, here we are: every single component of the Kuzzle Admin Console has been rewritten using BootstrapVue. We hope you like it as much as we do.

Multi-version backend compatibility
When we approached the huge job of redesigning the entire app, we had this mantra: Just. Do. The. Design. Stuff.
Of course, we didn’t want to disperse our energy. We had one goal and wanted everyone to be focused on it. But, redesigning things implies to use them and using them implies, well… Finding bugs. So the mantra evolved: Just. Do. The. Design. Stuff. And. The. Debugging.
Ok, still focused. Great. But… What’s the point of fixing bugs if the bug fixes aren’t tested?
Just. Do. The. Design. Stuff. And. The. Debugging. And. The. Tests.
At that point, focus was lost: but not for a lost cause! Features!
Actually, we freed ourselves and started talking about what we found outrageously frustrating about the old Admin Console.
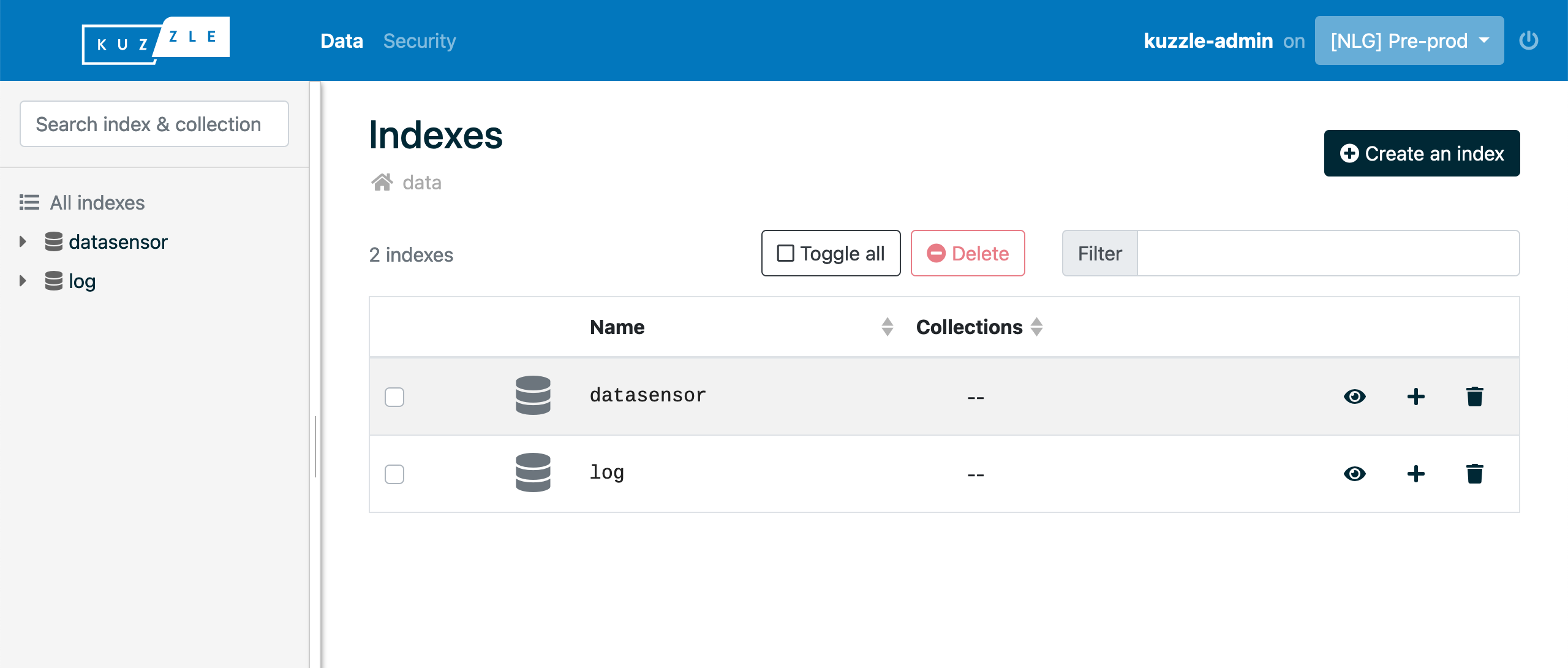
The first absolutely hideous thing we wanted to get rid of was this one.

Which is now substituted by this one.

That’s it: the new Admin Console is compatible with both Kuzzle v1.x and v2.x.
Namasté.
Improved offline state
So that was it. We were enthusiastic. We wanted to ship something great. And this is the main reason why it took so long to release this thing. Oh, and of course, the tons of other things gaining priority in the meanwhile, getting in the middle of the way to interrupt your work. Like pandemics, to name just one.
So, another annoying behavior we wanted to change was the offline state. The Admin Console is connected to Kuzzle via a Websocket which, like all the persistent connections, can be lost and subsequently recovered. It is totally OK for a modern application to temporarily go offline, that’s why the Kuzzle Javascript SDK has an offline state and an auto-reconnect mechanism.
In the Admin Console v3, whenever the connection went down, the entire page was substituted with a “Connection unavailable” view. And that was really annoying. Especially if you were filling up a form, because once the connection was eventually recovered (say, 5 seconds later), the whole form data was lost. We have driven some users completely crazy with this, and we deeply apologize for making their lives impossible for a while.
Good news ahead!
The new Admin Console keeps its state safe while the connection goes offline. You can keep working on your forms while the connection gets back up and running.
Improved search filters
The offline state and the multi version backend connection opened the way for a series of tiny-but-cool improvements. The first of them is the Advanced Filter, which lets you build an Elasticsearch query with the help of a visual interface.
The redesign makes the filter more readable. Also, when a search filter is applied to the documents view, a pill informs the user in a clearer way.
But we also added two cool features: a go-to-fullscreen button and the ability to see the raw JSON form of the filter. Take a look.
Favorite Search filters and history
Along with those tiny neat enhancements, came one big piece of a feature that one of our clients requested: the ability to see the history of the past search queries. We decided to implement it but doubled with the additional feature of saving a filter from the history to a Favorite folder. And it’s shipped: say hello to your collection of filters.
Improved left sidebar
Another thing we decided to improve is the sidebar. It is now resizable, and it loads the collections lazily. This brings a nice speed-up to the bootstrap process when connecting to Kuzzle instances with many collections.
Improved connection management
The connection (formerly called “environment”) creation form was actually the first thing we redesigned, since it’s the first view the user faces when opening the Admin Console. During the redesign, we spotted a few hiccups, and we fixed them. First of all, we added a validation system, to provide you with better feedback. We also improved the import dialog, so that you can drag and drop your exported connections. Then an annoying problem sneaked in: when migrating from v3, you could get all your connections, but they would be incomplete, since they don’t specify the Kuzzle version. So, we added more meaningful feedback on malformed connections.

Improved form validation
Once we added validation to the connection-creation form, we wanted to extend this neat feature everywhere it was meaningful to have it, like on index and collection creation dialogs. ✅💯
Improved user creation workflow
In the v3, creating a user was a 3-step wizard. We didn’t quite like it, especially because some of the steps were optional (you could definitely leave a user without custom fields). We improved this workflow by making the UI tabbed, by making the credentials form more clear and by adding validation across the tabs.
Improved navigation within indexes and collections
At Kuzzle, we believe in the delight of the details. A great user experience is not only given by stability, predictability and good design. It comes with nice details that might be a little hard to find, like the auto-focus filters in the index and collection lists. Once you see the list, just start typing and the list will get filtered: once your index is on top of the list, just hit enter and, boom! You’re in.
Conclusions (a.k.a. Please, let us know!)
We started working on this new version at the end of 2019 and, one pandemic later, here we are: the baby is born. We are aware that, along with the cool new features, we shipped some nasty new bugs here and there. Please, be patient. And please, let us know what you think of the new Admin Console. You can do it by opening issues on the GitHub repo or dropping us a line on Discord. Your feedback is the most valuable thing we can have, after all this work.
Enjoy! 🎉
P.S. Oh and, of course, if you ever wanted to continue using the v3.x, it is still possible (but this version will no longer be maintained) by installing it from source.

